利用网页制作QQ空间
注:此图片来自QQ空间网!如果图片看不见,请右键点图片,把地址复制下来放到地址栏上点转到,观看!
演示地址:
大家看了是不是很心动啊?
其实做这个很简单的,我也是从网上找些素材和代码合成的!
现在把我的原本不动的所有代码给大家!只要大家做到三点!复制+粘贴+上传!
以下是代码:
=================
<script language="JavaScript1.2">
<!--
var isnMonth = new
Array("1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月");
var isnDay = new
Array("星期日","星期一","星期二","星期三","星期四","星期五","星期六","星期日");
today = new Date () ;
Year=today.getYear();
Date=today.getDate();
if (document.all)
document.title=" ^☆.'*风中的峰 *'.☆^ 联系作者QQ:398396658
//-->
</script>
<table id=MP3PT cellpadding="0" cellspacing="0" border="0" style="position:absolute;left:0px;top:0px;">
<TBODY><TR><TD>
<DIV id=IMGDIV
style="Z-INDEX: 1; LEFT: 0px; WIDTH: 0px; POSITION: absolute; TOP: 0px; HEIGHT: 0px"
align=left><EMBED id=LOADIMG src=http://www.leiyu668.com/flash/transparent/love/016.swf
height=578 type=application/x-shockwave-flash wmode="transparent" quality="best"
tppabs="http://www.leiyu668.com/flash/transparent/shutter/172.swf
</div>
<DIV id=IMGDIV
style="Z-INDEX: 1; LEFT: 0px; WIDTH: 0px; POSITION: absolute; TOP: 0px; HEIGHT: 0px"
align=left><EMBED id=LOADIMG src=http://www.leiyu668.com/flash/transparent/starlight/099.swf
height=572 type=application/x-shockwave-flash wmode="transparent" quality="best"
tppabs="http://www.leiyu668.com/flash/transparent/Person/002.swf
</div>
<DIV id=IMGDIV
style="Z-INDEX: 1; LEFT: 0px; WIDTH: 0px; POSITION: absolute; TOP: 0px; HEIGHT: 0px"
align=left><EMBED id=LOADIMG src=http://www.leiyu668.com/flash/transparent/Person/015.swf
height=572 type=application/x-shockwave-flash wmode="transparent" quality="best"
tppabs="http://www.leiyu668.com/flash/transparent/shutter/165.swf
</div>
</td></tr></tbody></table>
<table id=MP3PT cellpadding="0" cellspacing="0" border="0" style="position:absolute;left:5px;top:380px;">
<TBODY><TR><TD><br>
<IMG height=0 src="<table id=MP3PT cellpadding="0" cellspacing="0" border="0" style="position:absolute;left:2px;top:0px;">
<TBODY><TR><TD><br>
<a .location.href="http://398396658
http://imgcache.qq.com/qzone/blog/blog.html
记录爱的国度" .style.color="blue" .style.color="#8a2be2" style=cursor:hand;color:#8a2be2;>
<input type=button id=gotoqq value='情感日记' onclick='goqq()'></a> </div>
<a .location.href="http://398396658
=http://imgcache.qq.com/qzone/blog/tmygb_static.htm" title="踩峰
请你们在此****" .style.color="blue" .style.color="#8a2be2" style=cursor:hand;color:#8a2be2;>
<input type=button id=gotoqq value='网友留言' onclick='goqq()'></a> </div>
<a .location.href="http://398396658.qzone.qq.com/&url=http://qz-photo.qq.com/qzone3/album_list_static.htm?uin=398396658
记载流星岁月" .style.color="blue" .style.color="#8a2be2" style=cursor:hand;color:#8a2be2;>
<input type=button id=gotoqq value='美丽人生' onclick='goqq()'></a> </div>
<a .location.href="http://398396658.qzone.qq.com/&url=http://qzone-music.qq.com/client/music_list.html
音乐是燃烧的天堂" .style.color="blue" .style.color="#8a2be2" style=cursor:hand;color:#8a2be2;>
<input type=button id=gotoqq value='动感节拍' onclick='goqq()'></a> </div>
<a .location.href="http://398396658.qzone.qq.com/&url
http://user112.q-zone.qq.com/client/home.html
温馨的二人世界" .style.color="blue" .style.color="#8a2be2" style=cursor:hand;color:#8a2be2;>
<input type=button id=gotoqq value='温暖小屋' onclick='goqq()'></a> </div>
<input type=button id=gotoqq value='更换背景' onclick='goqq()'></a> </div>
<a target=blank href=tencent://message/?uin=398396658
</td></tr></tbody></table>
<DIY><body><body ></body></DIY>
<EMBED src="http://www.nf11.cn/nf/
<body bgcolor="#fef4d9" onmouseover="self.status=' 欢迎来到“风中的峰技术空间”...风行时尚☆个性另类☆情感交流☆异域互动! ! QQ群:10061138 谢谢您的支持 ';return true">
=================
把代码中红色字体
晕,是不是看到这些代码有点头晕的感觉!要怎么做呢?
别急,接下来就很简单,把虚线上面的所有代码复制!
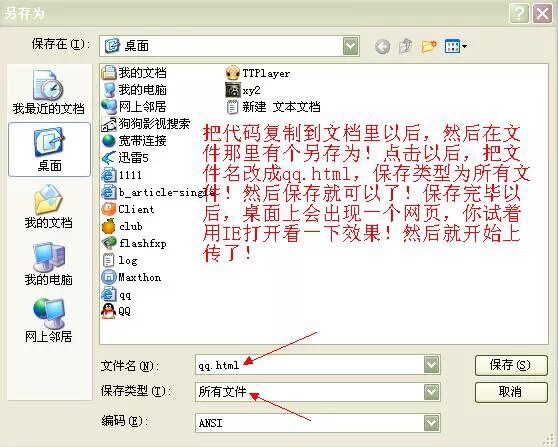
然后,在桌面上建一个文本文档!打开文本文档如图!
上传网站,网上很多的,我这里先介绍一个给大家
申请地址:
大家简单的注册一下就可以了,把桌面上的那个网页上传上去,然后右键点那个你刚上传上去的文件就可以看到地址了!
然后你就可以发到你的好友上去炫耀吧!
宁峰博客免责声明:以上内容如涉及作品内容、版权、图片和其它问题,请在30日内与本站联系,我们将在第一时间删除相关内容。【返回首页】